HTML5 中 Canvas 的神奇之處:繪制圖形、制作動畫,你學(xué)會了嗎?
不要小看了Canvas這玩意兒,它可是跟新大陸似的神奇存在!有了這個(gè)HTML5的超凡畫布,你就能隨心所欲地繪制五顏六色的圖案,甚至搞出炫目的動態(tài)效果來。所以,趕緊跟我一起踏上這趟神奇的繪圖之旅!
1.Canvas基礎(chǔ)概念:畫布的初次邂逅
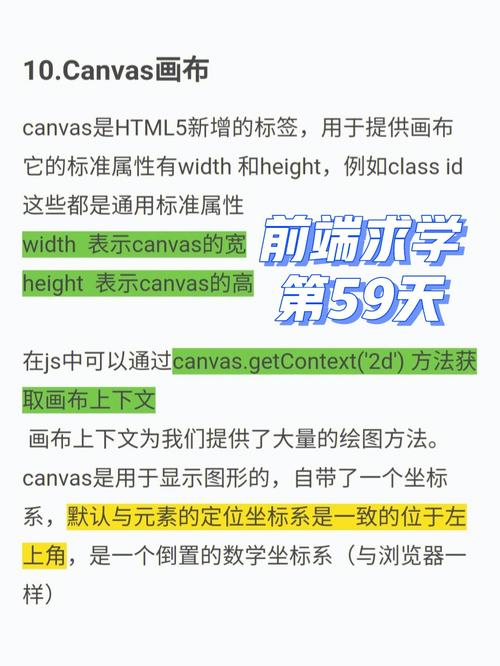
Canvas,聽著就讓人想到畫板,就像一塊空白畫布,等我們自由發(fā)揮創(chuàng)意。在HTML里,我們通過標(biāo)簽來編寫這塊畫布,到JavaScript那兒,只要調(diào)控畫布的屬性,就能隨心所欲地創(chuàng)作!想象一下,你有一支神奇的畫筆,輕輕一點(diǎn),就能在畫布上留下你的印記。
首先,你得找出那個(gè)叫canvas的東西,然后了解一下它的背景情況,就像是給畫筆施了魔法,讓它可以在畫布上隨心所欲地創(chuàng)作。用getContext('2d')這個(gè)方法,就能得到一個(gè)2D的繪畫空間,以后所有的涂鴉都會在這兒搞定。

2.基本繪圖方法:繪制你的第一個(gè)圖形
Canvas這個(gè)東西太牛了,想畫啥就能畫啥,不管是簡單的四方塊兒還是復(fù)雜的圖形,統(tǒng)統(tǒng)不在話下!
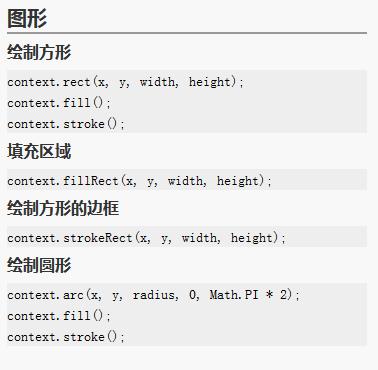
先畫矩形唄!超級簡單的操作:用fillRect(x,y,width,height)這個(gè)函數(shù),就能憑空在畫布上畫出個(gè)彩色的矩形!想象下,就跟拿筆畫個(gè)方形框子然后涂上心儀的顏色是一樣的感覺噢。
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
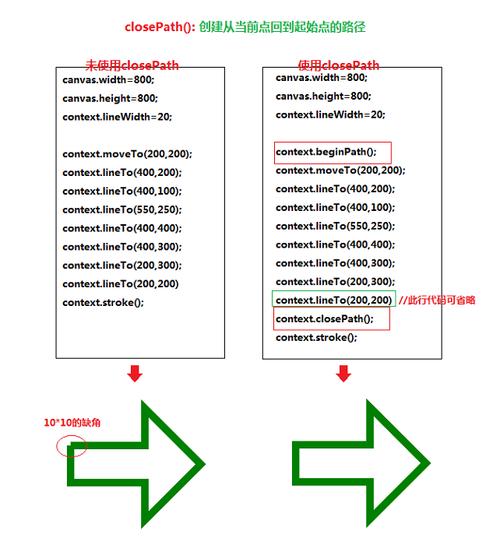
想要繪制更炫酷的圖嗎?路徑功能幫你搞定!只需要用beginPath()開始新的路徑,然后用moveTo(x,y)和lineTo(x,y)設(shè)置每一個(gè)點(diǎn),最后用stroke()畫出來就行!這就跟咱們平時(shí)在紙上畫畫一樣,每個(gè)點(diǎn)都得仔細(xì)考慮!
來寫字喇!Canvas除了可以畫圖,還能寫字~利用fillText(text,x,y)或strokeText(text,x,y)這倆方法,就可以在畫布上隨心所欲地寫下你想說的話了。text是你要寫的內(nèi)容,x和y是字的開始位置喲。快來在畫布上留下自己的簽名或隨意涂鴉,讓你的作品更加獨(dú)特!
3.顏色與樣式:給你的作品上色

色彩真是繪畫里的逆天神器,不僅能把畫面照亮了,而且還能讓你的畫作更加生動有趣!Canva有各種各樣的顏色和樣式等你來挑選,隨心所欲地給你的圖案增添色彩!
ctx.fillStyle = 'red'; // 設(shè)置填充顏色 ctx.fillRect(10, 10, 100, 50); // 繪制矩形
換個(gè)色彩玩兒唄:CSS控制的圖像變色一點(diǎn)也不難看,紅的鮮艷,藍(lán)的柔美。無論是要填充還是畫邊框,Canvas都能幫你輕松搞定。讓你的圖變得更加五彩斑斕!
線樣式:選好顏色后,別忘了調(diào)整線的樣子~lineWidth屬性讓你自由把握線的寬度,lineCap和lineJoin則是你手握畫筆大膽創(chuàng)作線頭尾部造型的利器。有了這些武器,你的繪畫工具庫將更加豐富多彩,畫出的圖畫也會更具層次感和立體感!
4.圖像處理:讓圖像動起來
ctx.beginPath(); ctx.moveTo(75, 50); ctx.lineTo(100, 75); ctx.lineTo(100, 100); ctx.fill(); // 填充路徑形成的形狀
Canvas不只是用來畫靜止圖,它還帶圖像處理功能,讓你的畫作更加生動有趣!
來畫個(gè)圖唄:用drawImage(image,x,y)這個(gè)技能,咱們就能把喜歡的圖片貼到畫布上!image就是想貼的照片,x和y就是告訴電腦照片該貼哪兒。想象一下,就跟把喜歡的照片貼墻上似的,讓它融入你的作品里!
Canvas讓你隨心所欲地控制畫面:想把圖片放大縮小,還是旋轉(zhuǎn)角度?分分鐘搞定!只需運(yùn)用scale(x,y)和rotate(angle)兩個(gè)神奇的指令,你的繪畫就會變得動感十足,猶如加上了炫酷的動畫效果,更引人入勝!

5.動畫效果:讓你的作品活起來
Canvas里的動畫太牛了,能讓我們的圖片動起來,引人入勝~
ctx.font = '30px Arial';
ctx.fillText('Hello Canvas', 10, 50);
動畫大解密:想要畫出動態(tài)感十足的圖?其實(shí)超容易噠!只需調(diào)整圖形位置和屬性,就能讓你的畫面栩栩如生喲~
讓動畫更流暢:試試requestAnimationFrame!這個(gè)方法會在瀏覽器下次重繪前運(yùn)行我們的代碼,確保動畫每一幀都能及時(shí)更新,看起來更順滑~
6.交互效果:與用戶的互動
Canvas不僅能畫畫,還能跟人玩~快來分享你們的創(chuàng)作!
ctx.strokeStyle = 'blue'; // 設(shè)置描邊顏色 ctx.fillStyle = 'rgba(0, 255, 0, 0.5)'; // 設(shè)置填充顏色及透明度
監(jiān)控活動:只要我們抓住用戶的鼠標(biāo)和觸摸屏操作,就能知道他們下一步想干嘛!然后,我們就把這些信息用來調(diào)整畫布上的圖片。這樣一來,你的作品就像是有了個(gè)智能交互模式,用戶能用那些簡單的點(diǎn)擊、滑動等動作跟它互動~
用戶互動:想不想試試用鼠標(biāo)在Canvas畫出文字呀?只需要跟隨用戶的操作,馬上就能展現(xiàn)出他們的輸入內(nèi)容。感覺就像是擁有了一個(gè)隨心所欲的畫板,可以盡情描繪自己想要的東西。
7.綜合應(yīng)用:創(chuàng)造你的Canvas作品
ctx.lineWidth = 5; // 設(shè)置線條寬度 ctx.lineCap = 'round'; // 設(shè)置線條端點(diǎn)樣式
Canvas用途大著!搞網(wǎng)頁小游戲、展示數(shù)據(jù)、P個(gè)美圖什么都行,你想得出來的它就能干!
在線小游戲:來試試canvas上的彈球或貪吃蛇,不僅好玩還能提升反應(yīng)力和策略思維!
數(shù)據(jù)可視化:Canvas還可以幫我們畫圖,讓那些復(fù)雜的數(shù)字一下子看得明明白白,不再頭疼難懂!
Canvas簡直是搞藝術(shù)的神器!抽象畫、風(fēng)景畫這些你想畫的,統(tǒng)統(tǒng)能搞定。用上Canvas,你的創(chuàng)意就可以變成活靈活現(xiàn)的畫面!
每點(diǎn)擊一下鼠標(biāo)或隨手涂鴉,魔力畫板都能出現(xiàn)新的靈感哦;每份動畫作品,就像是新生兒一樣新鮮出爐!就在這塊神奇畫面上,咱們一起來創(chuàng)造屬于自己的小小世界!
var img = new Image();
img.onload = function() {
ctx.drawImage(img, 0, 0);
};
img.src = 'example.jpg'; // 圖像地址
作者:小藍(lán)
鏈接:http://www.huanchou.cn/content/1298.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。







